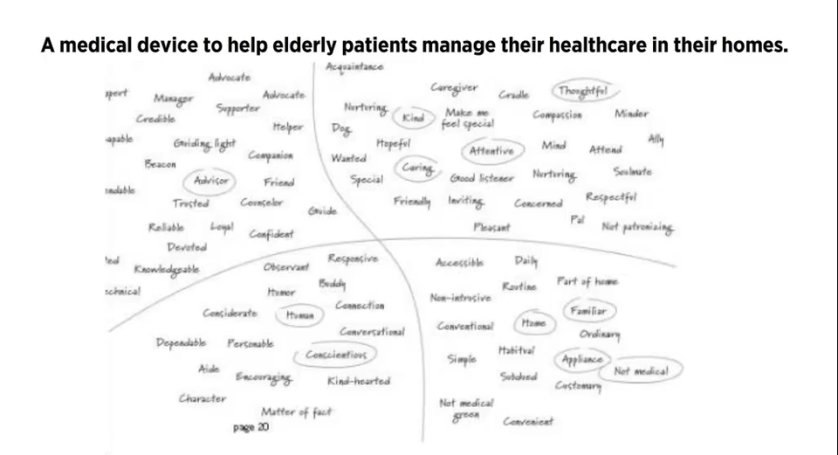
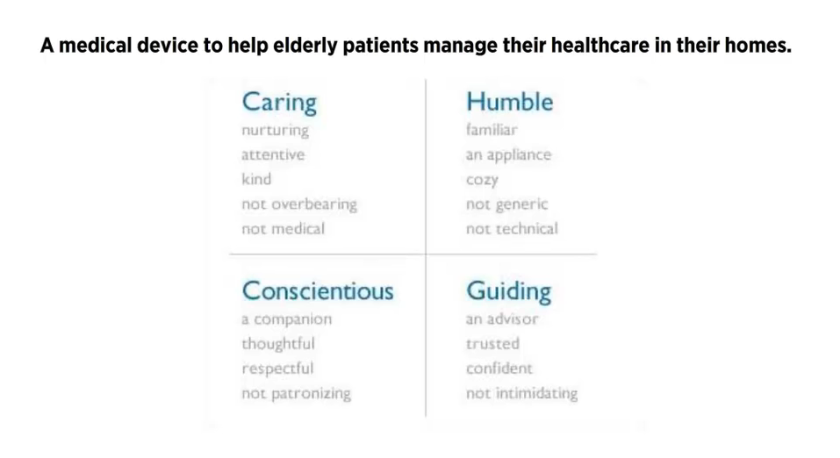
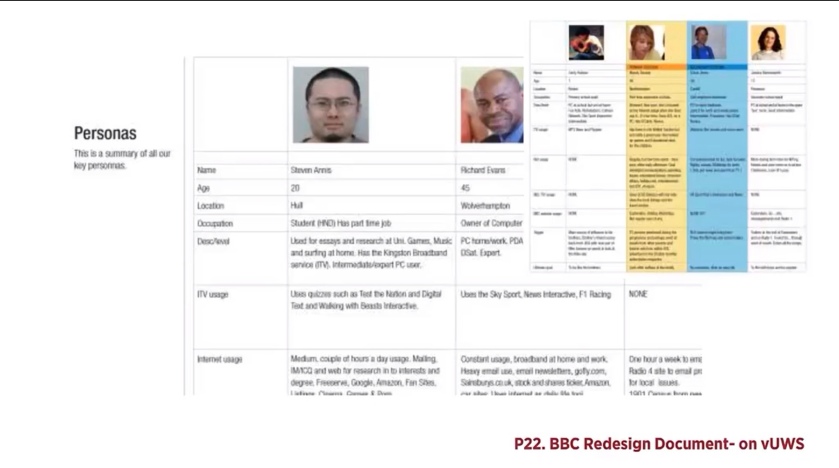
This weeks lecture pod is on visual design patterns, focusing on the best method to help the user accomplish their goals through smart and thought out interactions. Our previous work on user personas has thoroughly helped this process, as we now have an understanding of what the particular user is looking for.

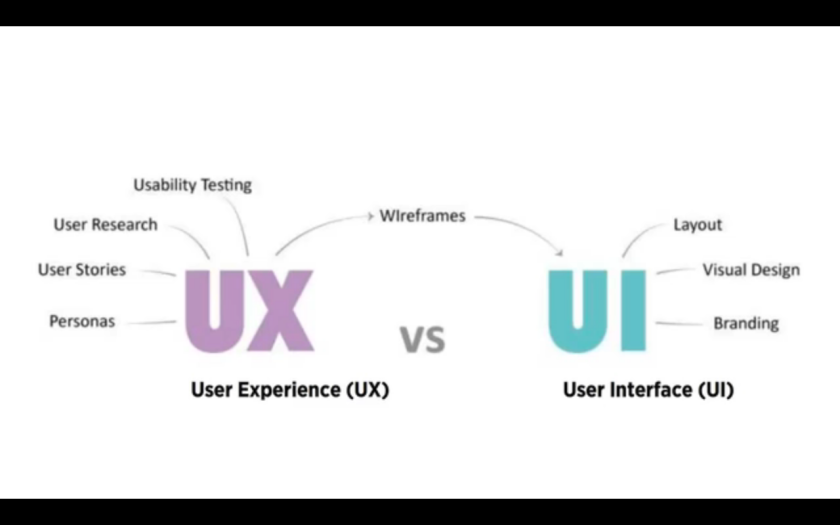
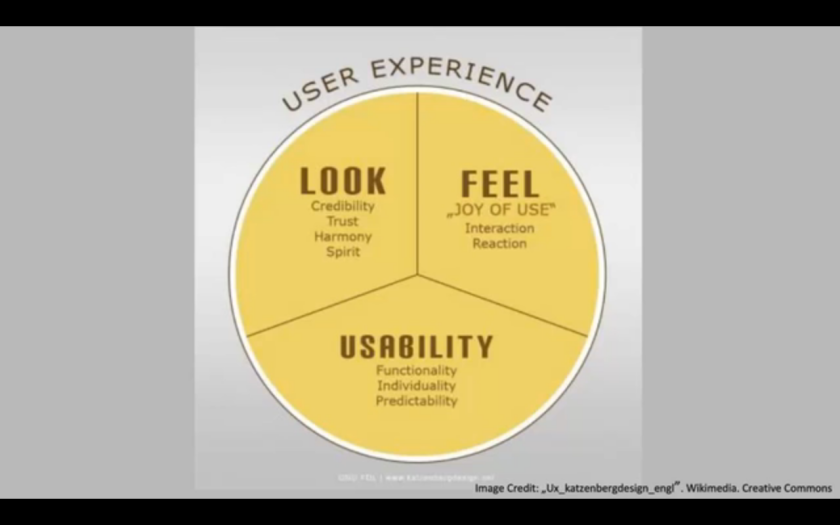
User interface is much more than buttons, Sarah says, it is the connection between the user and experience.Good UI design will have a balance between aesthetics and smart interactivity. The first impression should have a lasting impression, and will determine whether the user will come back to the interactive time and time again.

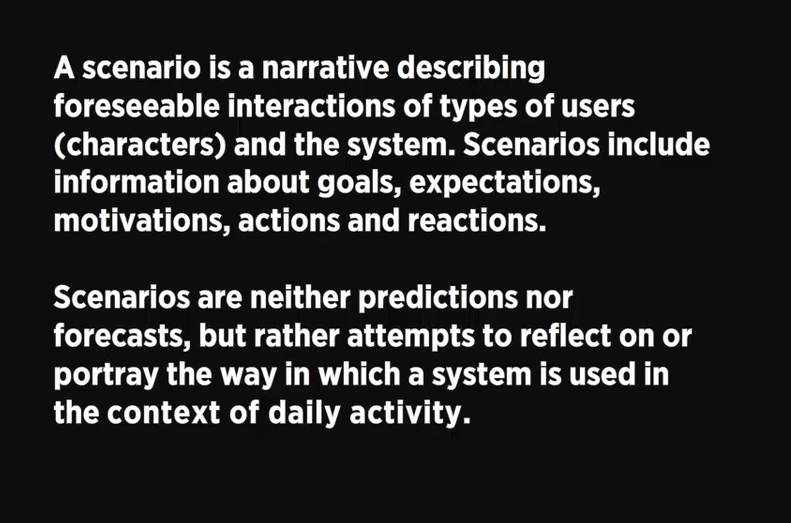
Visual design patterns are recurring solutions that solve common design problems, and are usually the standard reference when creating an interactive. These are very commonly used by designers because of their prior success throughout the years, and are generally simple in interactivity.

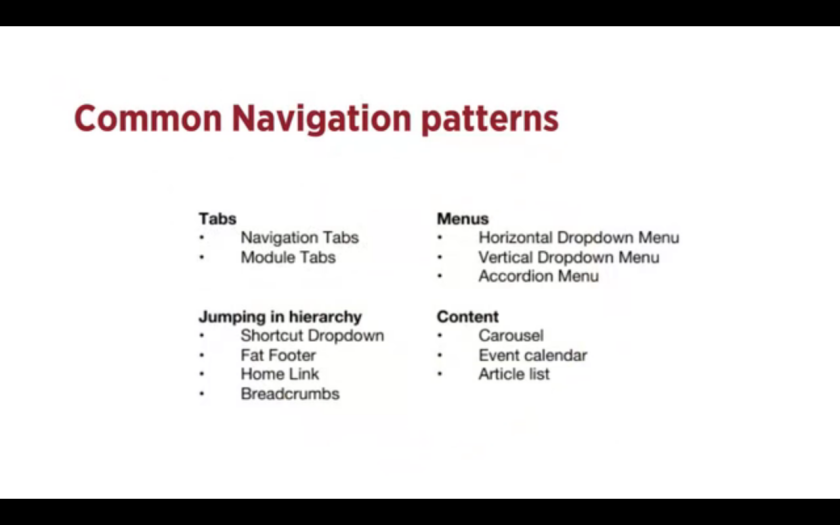
For example, here are some common navigation patterns used by designers when creating interfaces. Starting with tabs, Sarah explains how the term “Tabs” visually relates to Skeuomorphism, literally relating the interface with its real world counterpart, being the tabs in a folder or filing cabinet. Skeuomorphism is very commonly used in many forms of design, including architecture and web design. You would generally use tabs when you have between 2 – 9 sections of content, and it provides a reliable link to where the user currently is on the interactive.
The next pattern is drop down menus. These are commonly used when the user needs to navigate sections of the website or app, but there is limited space for such navigation tabs. If not used properly however, they have been known to be quite confusing, and thus should be considered greatly before input. You would typically use these when you have 2 – 9 sections of content that require a heirarchy.
Next is the search bar with a dropdown function. This is a quick way to find sections of a website without having to navigate throughout a confusing heirarchical structure. Typically it would contain a “favourites” section with common search terms based on user data. and input. You would also use this when you have shortcuts to certain pages.
Next is the “Big footer.” The footer of a interactive typically has fast links to pages that do not require their own navigation tab, such as contact or social media links. These are mostly shortcuts, and can display the most frequented pages by users as an easy access interaction, such as FAQ,
Next is the Home button, or link. All interactives, whether they be a website or application, should contain a home button that takes you back to the initial first page of contact, This is a safety measure of sorts, as users when confused or overwhelmed by content will by habit click to go back to where they first arrived, and choose to navigate the website from the start. The home button or link should be a consistent interface on all pages present, and should not be hidden or difficult to always find.
Crumbs or Breadcrumbs are used when the user needs to know where they currently are on a website, specifically if the website contains many pages of content that leads to other content. This can be seen on news article websites, when you would generally follow a topic or date to a specified news story, etc. These can often times be confusing for the user if not done correctly, and require extra thought and interaction if by chance the user needs to go back one page without losing their spot on the website.
A carousel is used when the designer or website has a large amount of items that the user needs to browse through and select, or when they want the user to only focus on a select few items at a time. You would often use this pattern when you want to tease the user as to whats to be featured when they click through, and also when you as the designer do not have a large amount of space to play with. It is also incredibly useful when you have highly visual and aesthetic items to showcase.
Tags, as their name suggests, allows the designer to tag individual posts with other posts in the event that the user needs to see all posts ascertaining to a specified topic. This is helpful if the posts vary in time and place, as well as possibly linking two posts that would look like they have nothing to do with each other. This is a highly functional aspect to interactives, and should always be used to keep a clean and easy to navigate interface for users.
Images Reference:
Waterson, S. (2016). GDIDMPOD07 [Video file]. Retrieved from https://vimeo.com/161435877